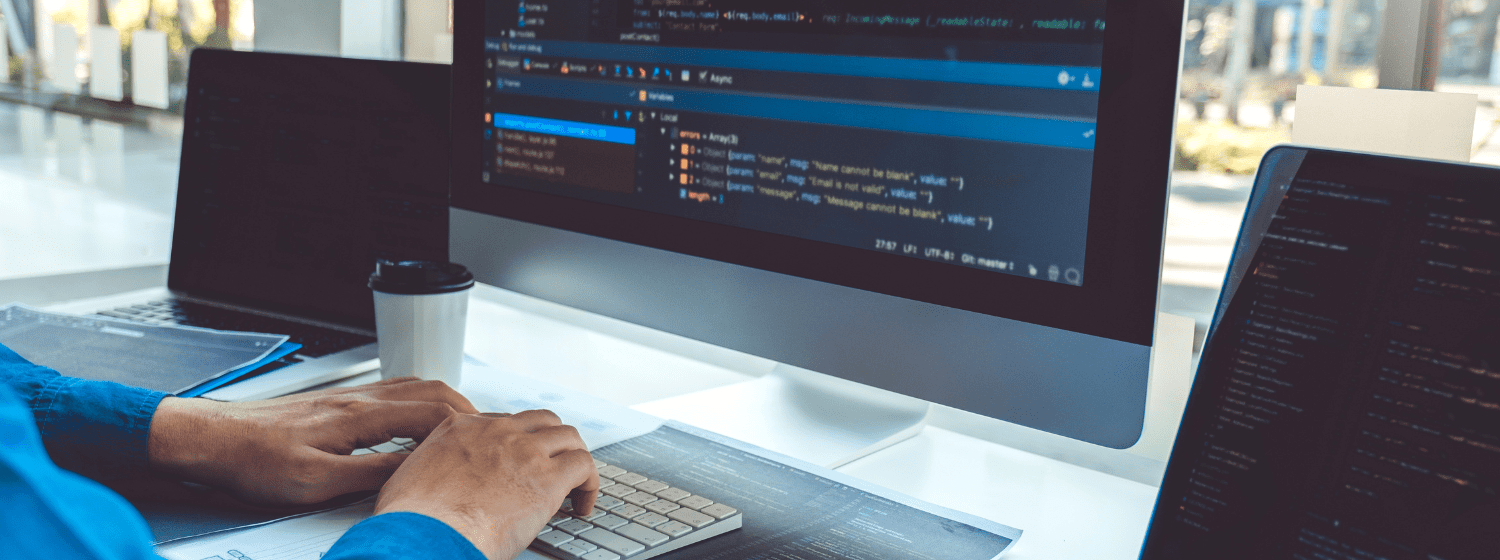
Avec l’évolution du numérique et du développement informatique, beaucoup de particuliers ou d’entreprises recherche a créé leur site web qui représente l’image de leur marque, voilà pourquoi il est primordiale de faire très attention à chaque élément lors de sa création . Le développement d’un site web est une démarche fascinante où chaque ligne de code sculpte une expérience unique. De la conception initiale à la mise en ligne, chaque étape requiert une précision artistique et technique. La planification minutieuse définit la structure, le design façonne l’identité visuelle, et le développement crée la fonctionnalité.
Que vous utilisiez un CMS comme WordPress ou que vous codiez manuellement, l’objectif est de donner vie à votre vision en ligne. L’intégration de fonctionnalités, la navigation intuitive, et les tests rigoureux garantissent un site robuste et agréable à explorer.
Le lancement de votre site web marque le début de votre présence digitale. Mais le développement web ne s’arrête pas là, la maintenance continue et les mises à jour régulières assurent la pertinence et la performance de votre site dans le monde en constante évolution du web.
Nous allons ainsi voir quelles sont les étapes clés pour créer votre site web performant.
Étape 1 : La planification
- D’abord, définissez clairement l’objectif du site : Commencez par une vision précise de ce que vous souhaitez accomplir avec votre site web. Est-ce une plateforme informative, un site e-commerce ou un blog interactif ? La définition claire de cet objectif orientera toutes les étapes suivantes.
- Ensuite, identifiez votre public cible : Une compréhension approfondie de votre public est essentielle. Analysez les caractéristiques démographiques, les préférences et les comportements en ligne de votre audience cible. Cela orientera la conception et les fonctionnalités pour créer une expérience utilisateur pertinente et engageante.
- Après, esquissez la structure générale du site : Créez une maquette détaillée du site, définissant la disposition des pages, la navigation et l’organisation du contenu. Cette étape visuelle préliminaire permet d’anticiper et de résoudre des problèmes potentiels avant le développement réel.
- Puis, choisissez la plateforme de développement : Sélectionnez la plateforme la mieux adaptée à vos besoins. Les systèmes de gestion de contenu (CMS) tels que WordPress offrent une approche conviviale, tandis que le développement à partir de zéro offre une personnalisation totale. Le choix dépend de la complexité de votre projet.
- Ensuite, conceptualisez la conception visuelle : Pensez à l’apparence de votre site en termes de couleurs, de typographie et de mise en page. Créez une identité visuelle cohérente avec votre marque pour renforcer la reconnaissance et l’expérience utilisateur.
- Après, planifiez la navigation : Anticipez le parcours de l’utilisateur sur le site. Assurez-vous que la navigation est intuitive, permettant aux visiteurs de trouver facilement l’information qu’ils recherchent. Une bonne navigation contribue grandement à une expérience utilisateur positive.
- Enfin, identifiez les fonctionnalités principales : Déterminez les fonctionnalités essentielles de votre site, telles que les formulaires de contact, les options de recherche, les galeries d’images, etc. Intégrez-les de manière à répondre aux besoins de votre public et à atteindre vos objectifs.
Étape 2 : L’enregistrement du nom de domaine et l’hébergement
Après avoir planifié votre site web, la deuxième étape cruciale est l’enregistrement du nom de domaine et le choix d’un service d’hébergement fiable.
Tout d’abord, sélectionnez un nom de domaine qui reflète votre identité en ligne et soit mémorable pour vos visiteurs.
Ensuite, assurez-vous de l’enregistrer auprès d’un registraire de confiance pour garantir sa disponibilité.
Parallèlement, le choix d’un service d’hébergement de qualité est essentiel pour stocker les fichiers de votre site de manière sécurisée et garantir une accessibilité optimale. Comparez les options en fonction de la bande passante, de l’espace de stockage et des fonctionnalités de sécurité.
Cette étape jette les bases de votre présence en ligne, donc prenez le temps de choisir judicieusement votre nom de domaine et votre hébergement pour assurer le succès du développement de votre site web.
Étape 3 : La conception et la maquette
En effet, après avoir sécurisé votre nom de domaine et votre hébergement, cité ci-dessus, la troisième étape cruciale du développement d’un site web est la conception et la réalisation d’une maquette. Tout d’abord, transformez vos idées en une représentation visuelle en utilisant des outils de conception comme Adobe XD ou Sketch. Ensuite, envisagez la disposition des pages, la navigation, et assurez-vous que le design correspond à l’expérience utilisateur que vous souhaitez offrir.
Cette phase de conception permet d’affiner les détails visuels et de s’assurer que la structure du site répond aux besoins de votre public cible. Prenez le temps nécessaire pour perfectionner la maquette, car elle servira de référence précieuse lors du développement ultérieur.
En intégrant la conception visuelle à cette étape, vous créez les fondements esthétiques de votre site avant de passer à la phase de développement proprement dite.
Étape 4 : Le développement
Cette phase de développement constitue le moment où votre site web prend forme, combinant une esthétique soignée avec des fonctionnalités pratiques. Il est nécessaire de suivre avec précision ces étapes pour établir les fondements d’un site fonctionnel et esthétiquement cohérent, aligné sur vos objectifs initiaux.
- Choix du CMS ou codage manuel : Sélectionnez la méthode de développement qui correspond le mieux à vos besoins, que ce soit via un CMS tel que WordPress ou par le biais du codage manuel.
- Personnalisation du thème (pour CMS) : En effet, si vous optez pour un CMS, personnalisez le thème en fonction de l’esthétique et des fonctionnalités spécifiques que vous souhaitez intégrer à votre site.
- Codage manuel selon les meilleures pratiques : Donc, si vous codez manuellement, suivez les meilleures pratiques de développement web pour garantir la stabilité, la sécurité et la performance du site.
- Tests réguliers : Effectuez des tests fréquents pendant le processus de développement pour identifier et corriger rapidement tout dysfonctionnement ou bug.
- Compatibilité multiplateforme : Assurez-vous que le design et les fonctionnalités du site sont compatibles avec différents navigateurs et plates-formes, garantissant ainsi une expérience utilisateur cohérente.
- Intégration de la conception visuelle : Intégrez la conception visuelle élaborée à l’étape précédente avec des fonctionnalités interactives pour donner vie à votre site.
Étape 5 : L’ajout de fonctionnalités
Après la phase initiale de développement, la cinquième étape cruciale du développement d’un site web est l’ajout de fonctionnalités spécifiques. Tout d’abord, intégrez des éléments essentiels tels que des formulaires de contact, des galeries d’images et des boutons de partage sur les réseaux sociaux. Ensuite, explorez des fonctionnalités plus avancées en utilisant des plugins ou en codant vous-même, en fonction de vos besoins spécifiques.
Cette étape vise à enrichir l’expérience utilisateur en offrant des interactions intuitives et des services utiles. Assurez-vous que chaque fonctionnalité est en harmonie avec l’objectif global de votre site.
N’oubliez pas d’effectuer des tests approfondis pour vérifier la stabilité et la compatibilité des nouvelles fonctionnalités. Ainsi, en intégrant ces aspects de manière réfléchie, vous garantissez un site web non seulement attrayant visuellement, mais également fonctionnel et adapté aux besoins de votre public cible.
Étape 6 : Les tests
Après l’ajout de fonctionnalités, la sixième étape cruciale dans le développement d’un site web est la phase de tests. En effet, il est impératif de vérifier minutieusement chaque aspect pour assurer la stabilité et la performance du site. Tout d’abord, effectuez des tests de navigation pour garantir une expérience utilisateur fluide.
Ensuite, assurez-vous de la compatibilité multiplateforme en testant sur divers navigateurs et appareils. Puis Identifiez et corrigez tout bug ou dysfonctionnement, en accordant une attention particulière à la rapidité de chargement. Les tests de formulaire et de fonctionnalités spécifiques sont également essentiels.
Cette étape permet de détecter et de résoudre les problèmes potentiels avant le lancement officiel, garantissant ainsi une expérience utilisateur optimale dès le début du site web.Donc, en investissant du temps dans cette phase, vous vous assurez que votre site répond aux normes élevées du développement web moderne.
Étape 7 : Le lancement
Avant le lancement, assurez-vous que le nom de domaine est correctement configuré et que l’hébergement est prêt à recevoir du trafic.
- Annonce officielle sur les réseaux sociaux : Informez votre audience du lancement via vos plateformes de médias sociaux. Partagez les détails pertinents et suscitez l’excitation autour de votre nouveau site.
- Communication de la valeur ajoutée : Profitez du lancement pour mettre en avant les valeurs et les fonctionnalités uniques de votre site. Expliquez en quoi il répond aux besoins de votre public cible.
- Plan de communication : Élaborez un plan de communication pour maximiser la visibilité. Utilisez différents canaux pour toucher un large public et générer de l’engagement.
- Réactivité aux retours utilisateurs : Soyez attentif aux retours des utilisateurs après le lancement. Prenez en compte les commentaires pour effectuer d’éventuels ajustements et améliorations.
- Célébration du début de la présence en ligne : Le lancement symbolise le début officiel de votre présence en ligne. Célébrez le succès du développement de votre site web et préparez-vous à évoluer en fonction des retours et des opportunités à venir.
Étape 8 : La maintenance continue
Après le lancement, la huitième étape cruciale du développement d’un site web est la maintenance continue. En effet,il est essentiel de veiller à ce que votre site reste performant et à jour. Tout d’abord, effectuez des mises à jour régulières pour garantir la sécurité et la compatibilité avec les nouvelles technologies.
Ensuite, ajoutez du contenu frais pour maintenir l’engagement de votre audience et améliorer le référencement. Surveillez les performances du site, en particulier la vitesse de chargement, pour une expérience utilisateur optimale. Restez attentif aux retours des utilisateurs et résolvez rapidement tout problème signalé.
La maintenance continue assure la pérennité et la pertinence de votre site dans un environnement web en constante évolution, garantissant ainsi sa longévité et son efficacité.
Conclusion
Le développement d’un site web est une aventure multidimensionnelle,ou chaque étape contribue à forger une présence en ligne robuste. La collaboration entre la conception visuelle, le développement technique et la réactivité aux retours utilisateurs crée une expérience utilisateur engageante. La persévérance dans la maintenance continue, avec des mises à jour régulières et une attention constante à la performance, est essentielle pour rester pertinent dans le monde dynamique du web. Ainsi, un développement web bien orchestré aboutit à un site fonctionnel, esthétiquement plaisant et en constante évolution pour répondre aux besoins changeants de son public.
Vous êtes un particulier ou une entreprise et vous voulez créer votre site web, qui sera l’image numérique de votre marque, Seomaniak s’en chargera pour vous
Contactez-nous dès maintenant sur seomaniak.dev pour une consultation personnalisée et visitez notre agence de développement web !