Dans un monde où la connectivité mobile joue un rôle prépondérant, le développement web mobile devient l’épine dorsale de l’expérience utilisateur. À l’ère des smartphones et des tablettes, la nécessité d’offrir des interfaces web adaptatives, rapides et intuitives s’impose. Cette transformation numérique exige une approche stratégique pour garantir une présence en ligne optimale sur tous les dispositifs.
Du responsive design à l’optimisation des performances, chaque élément façonne la manière dont les utilisateurs interagissent avec le contenu. Cette introduction explore les fondements essentiels du développement web mobile, mettant en lumière l’importance du design réactif, de la performance optimale, et de la conception tactile pour créer des expériences web fluides et mémorables. Plongeons dans l’univers dynamique du développement web mobile, où l’adaptabilité et l’accessibilité définissent la clé du succès dans le paysage numérique contemporain.
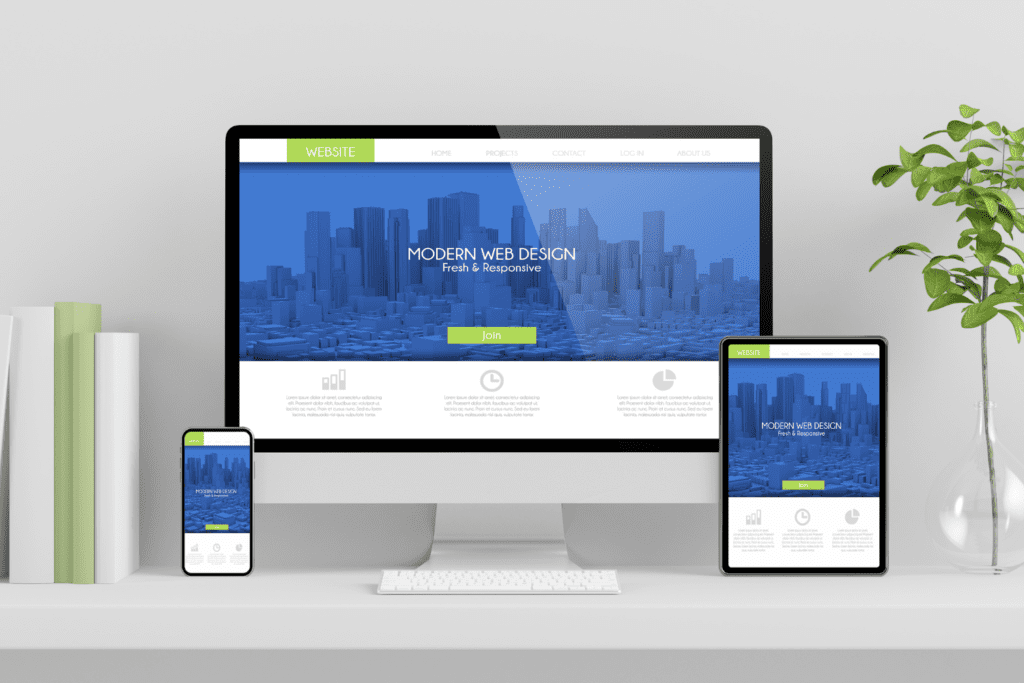
Responsive Design : Adaptabilité sur Tous les Écrans

Le responsive design est un impératif majeur dans le paysage numérique contemporain, car il assure une adaptabilité inégalée sur tous les écrans. Ensuite, cette approche garantit une expérience utilisateur homogène, puisque les utilisateurs naviguent désormais indifféremment sur smartphones, tablettes ou ordinateurs. Bien que les tailles d’écrans diffèrent considérablement.
Le responsive design permet d’optimiser la présentation du contenu pour chaque dispositif. Dès que l’utilisateur accède au site, il bénéficie d’une interface parfaitement ajustée, parce que chaque pixel est optimisé. Pour que cette expérience soit fluide et sans accroc, les transitions d’un écran à l’autre sont fluides, quoi que la diversité des dispositifs soit grande. Tant que le design réactif est maîtrisé, l’utilisateur jouit d’une accessibilité totale, créant ainsi une interaction harmonieuse entre le contenu digital et la diversité des technologies d’affichage actuelles.
Performance Optimale pour une Navigation Fluide
La performance optimale est essentielle, car elle garantit une navigation fluide, rapide, et sans accrocs. Ensuite, l’optimisation rigoureuse des images contribue à une vitesse de chargement optimale. Puis, la minimisation des requêtes HTTP favorise une expérience utilisateur réactive. Bien que les utilisateurs soient connectés à des réseaux variés.
Les techniques de mise en cache assurent une expérience constamment rapide. Dès que l’internaute accède au site, il bénéficie d’une réactivité immédiate, parce que chaque seconde compte. Pour que la performance soit maximale, il est crucial d’adopter des pratiques d’optimisation, afin d’éviter tout ralentissement. Ainsi, l’alliance de l’optimisation des images, de la minimisation des requêtes, et des techniques de mise en cache assure une navigation fluide et optimale.
- Vitesse de chargement optimale
- Minimisation des requêtes HTTP
- Techniques de mise en cache
- Réactivité immédiate dès l’accès
- Pratiques d’optimisation essentielles
Conception Intuitive et Interaction Tactile
Soulignons l’importance cruciale de la conception intuitive et de l’interaction tactile dans le développement d’interfaces utilisateur performantes. Ensuite, la compréhension approfondie des besoins des utilisateurs devient la boussole qui guide la création d’éléments interactifs adaptés. Puis, encourager la créativité dans la conception est bénéfique, mais jamais au détriment de l’ergonomie, garantissant ainsi une expérience utilisateur fluide. Bien que les possibilités créatives soient vastes, l’ergonomie ne doit jamais être sacrifiée.
Dès que l’utilisateur s’engage dans une interaction, la réactivité immédiate devient la clé pour une expérience tactile pleinement satisfaisante. Parce que cette réactivité assure la fluidité de l’interaction, tester et ajuster constamment demeurent essentiels pour perfectionner l’intuitivité et l’efficacité de l’expérience tactile.
Gestion Astucieuse de l’Espace Écran Limité
La gestion astucieuse de l’espace écran limité est une compétence essentielle dans le développement web mobile. Ensuite, optimisez l’agencement des éléments, Puis, en privilégiant l’essentiel pour maximiser la clarté visuelle malgré la taille réduite. Bien que l’écran soit restreint, évitez la surcharge d’informations pour préserver une présentation épurée et efficace.
Dès que l’utilisateur explore l’interface, chaque élément doit contribuer à une expérience utilisateur intuitive. Parce que l’espace est limité, chaque pixel doit être stratégiquement utilisé Pour que l’utilisateur puisse naviguer sans effort et accéder rapidement aux informations pertinentes. Ainsi, la gestion astucieuse de l’espace écran limité devient une stratégie incontournable pour garantir une expérience visuelle optimale.
Test Continu sur Différents Dispositifs et Navigateurs
Le test continu sur différents dispositifs et navigateurs est impératif pour assurer une compatibilité universelle. Ensuite, vérifiez la mise en page sur chaque appareil, Puis, testez les fonctionnalités pour garantir une expérience homogène. Bien que les dispositifs et navigateurs varient.
Corrigez rapidement les erreurs détectées, car une expérience utilisateur cohérente est cruciale. Dès que des changements sont apportés au site, testez-les pour s’assurer de la stabilité globale. Parce que chaque navigateur interprète le code différemment, Pour que le site fonctionne de manière optimale, des tests continus sur divers environnements sont essentiels. Ainsi, le processus de test continu devient un pilier du développement web pour garantir une qualité constante.
Conclusion
Le développement web mobile est bien plus qu’une simple adaptation de sites web classiques. C’est un engagement envers une expérience utilisateur exceptionnelle sur une variété de dispositifs. En mettant l’accent sur le responsive design, la performance optimale, la conception intuitive, la gestion astucieuse de l’espace, et les tests approfondis, votre entreprise peut offrir une expérience mobile mémorable et se démarquer dans le paysage numérique.
Êtes-vous prêt à matérialiser vos projets dans le monde digital ? Contactez-nous dès maintenant sur seomaniak.dev pour une consultation personnalisée et visitez notre agence de développement web !